Плоский дизайн сайта — примеры удачных решений
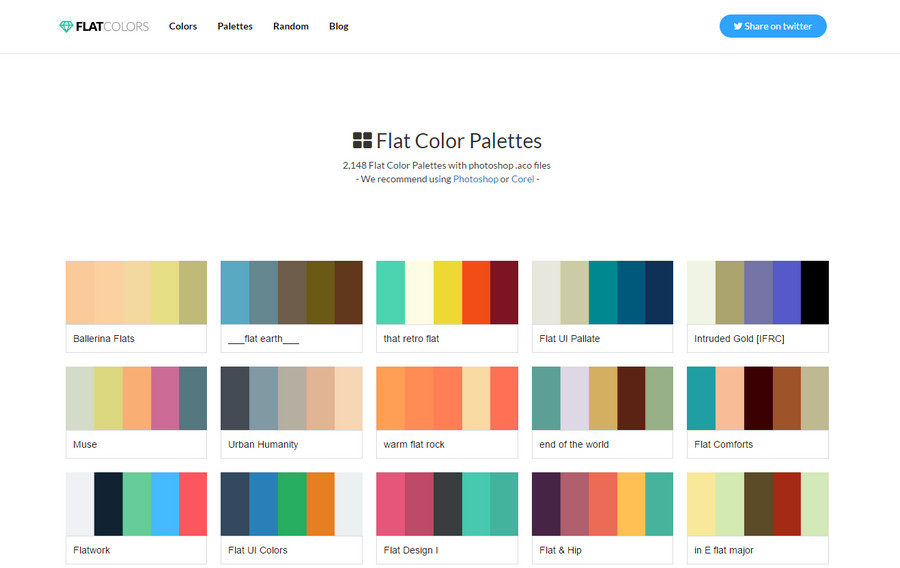
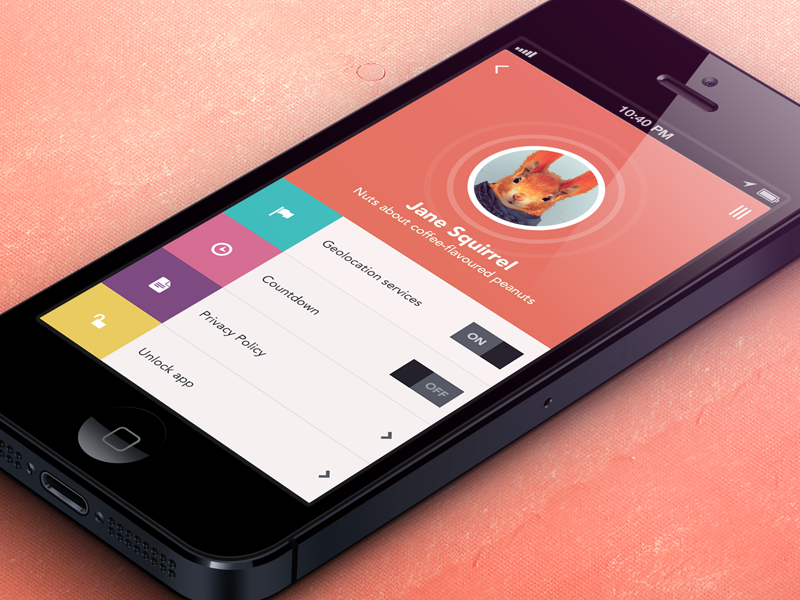
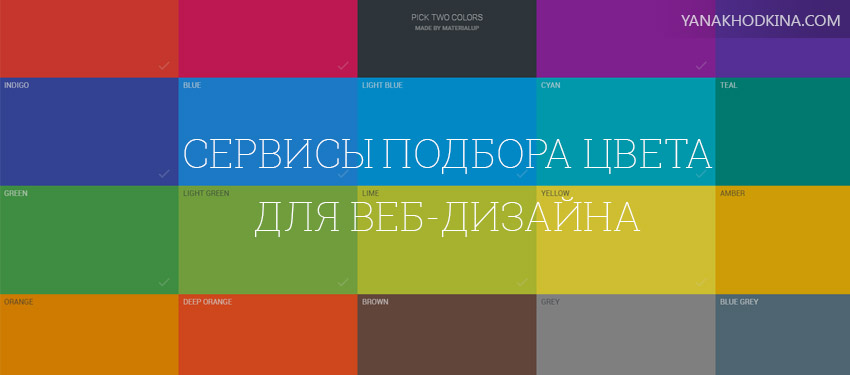
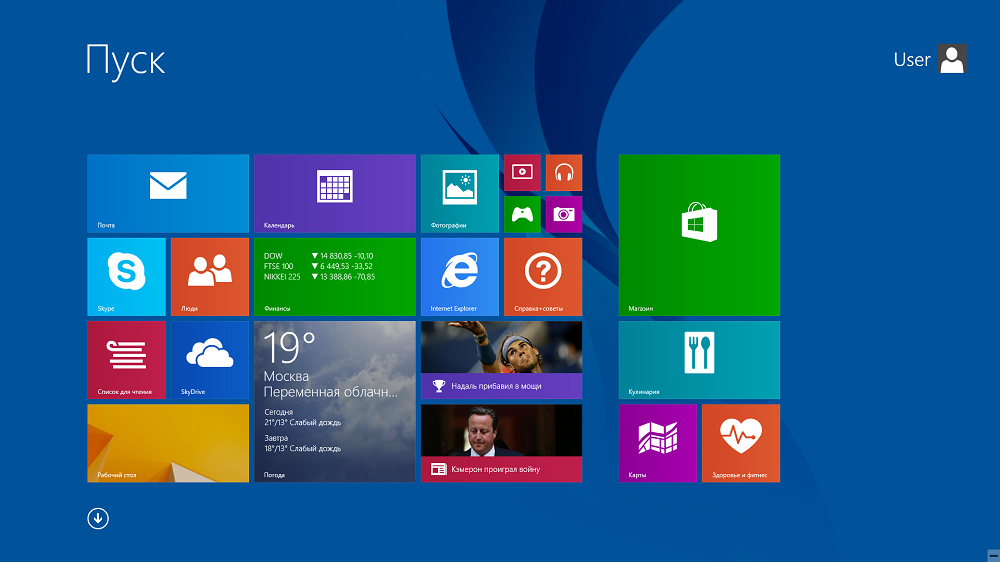
Представленная коллекция цветов в стиле flat дизайна позволит вам создать сайт или презентацию с современным, стильным оформлением. Удивите своих посетителей, коллег и партнеров простотой и элегантностью внешнего вида вашего проекта. Флэт-дизайн — плоский, минималистичный, но в то же время понятный и приятный стиль. Его также называют UI-, Metro, Material design. Палитра красивых цветов в стиле flat гармонично впишется практически в любое оформление и заметно выделит ваше творение из множества устаревших дизайнов.












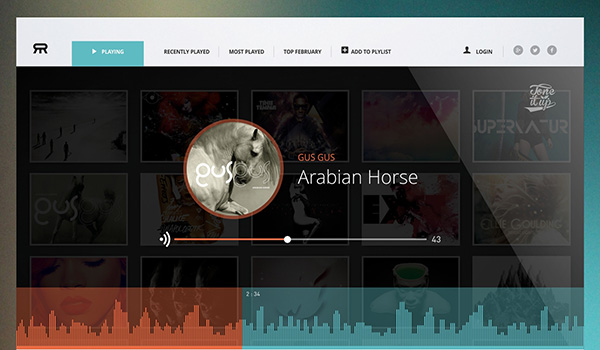
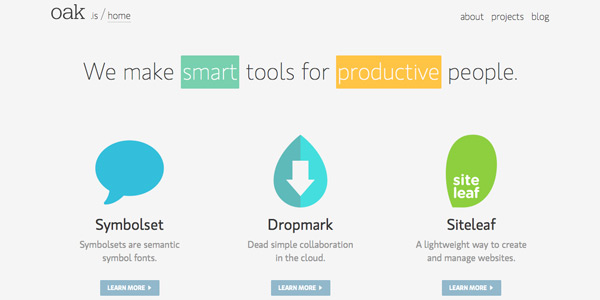
Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто , синонимом современного веб-дизайна. Во-первых , минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего! Избавившись от чрезмерного украшательства и графических эффектов, повторяющих свойства реальных обьектов, интерфейс стал более «цифровым».














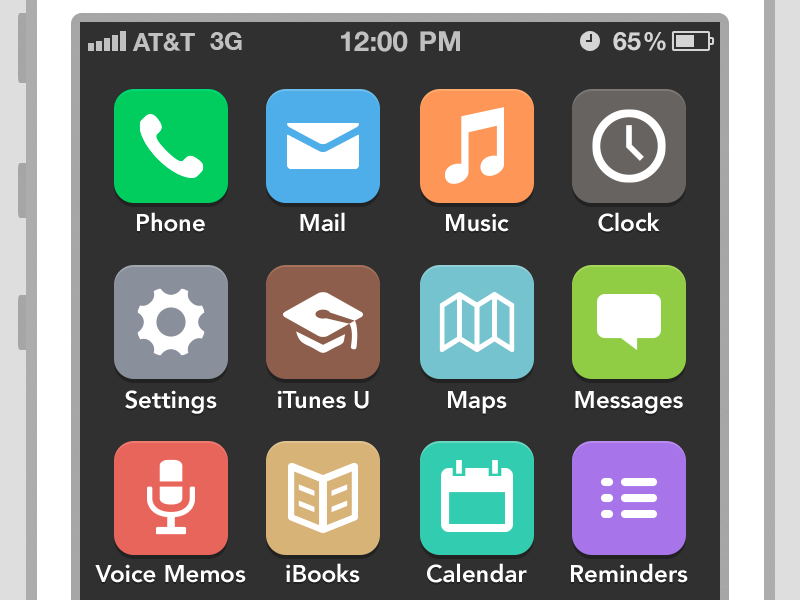
Flat дизайн — это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу. На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS. Во главу угла встал минималистичный подход к дизайну для юзабилити. Ставка сделана на комфорт пользователя. Это ярко выраженный протест против «сквеформизма» визуализация объектов, как в реальности. Выбор пал на более упрощенные и при этом простые в эстетическом плане решения.