
Как сделать фон сайта картинкой HTML
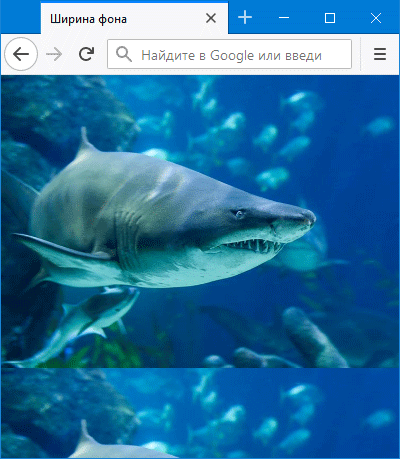
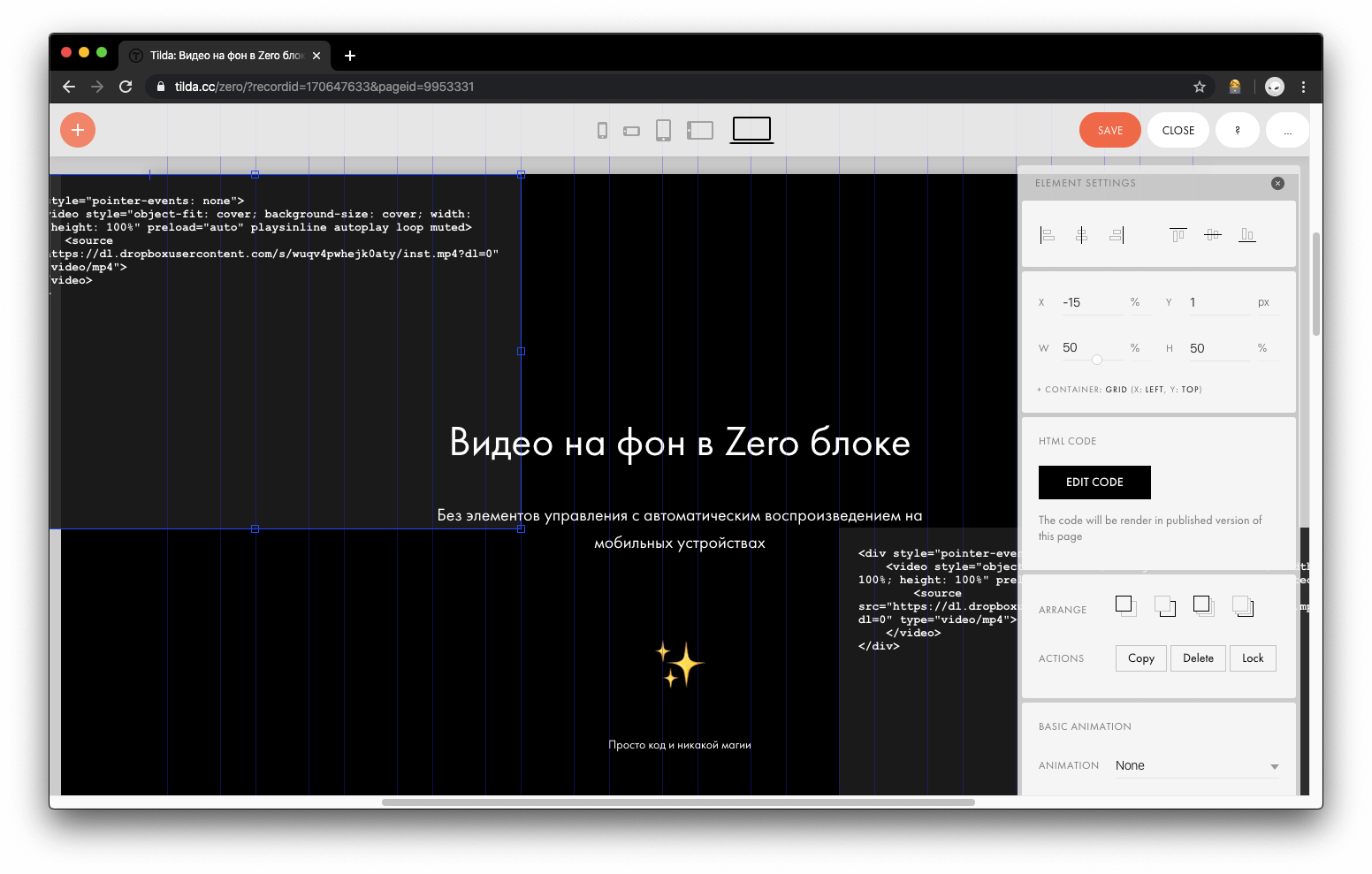
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось. Свойство background-size устанавливает размер изображения. В данном примере мы устанавливаем значение cover , чтобы изображение занимало всю доступную область и сохраняло свои пропорции.













Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. Изображение будет заполнять фон элемента, повторяясь при необходимости.








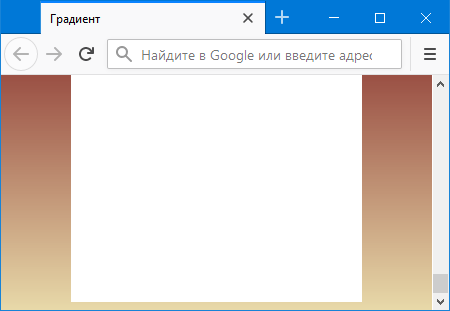
Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого. В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями. Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента.