
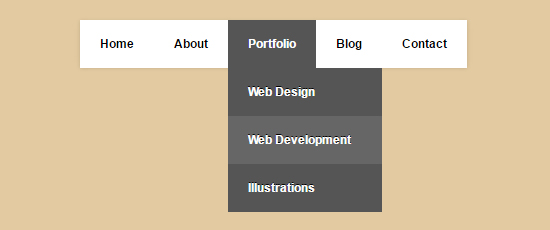
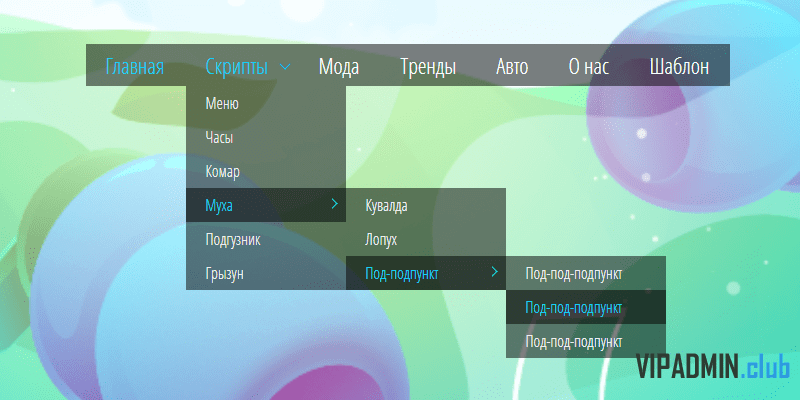
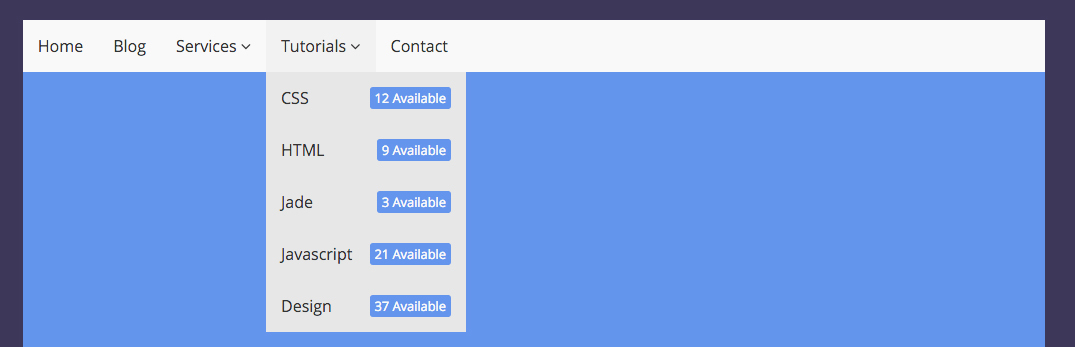
Горизонтальное выпадающее меню в HTML 5 и CSS 3
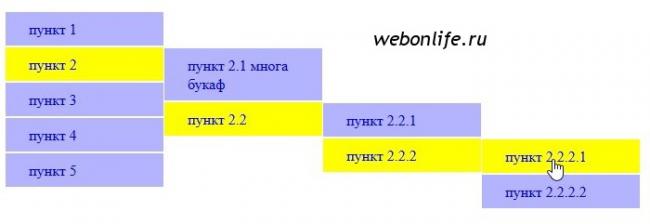
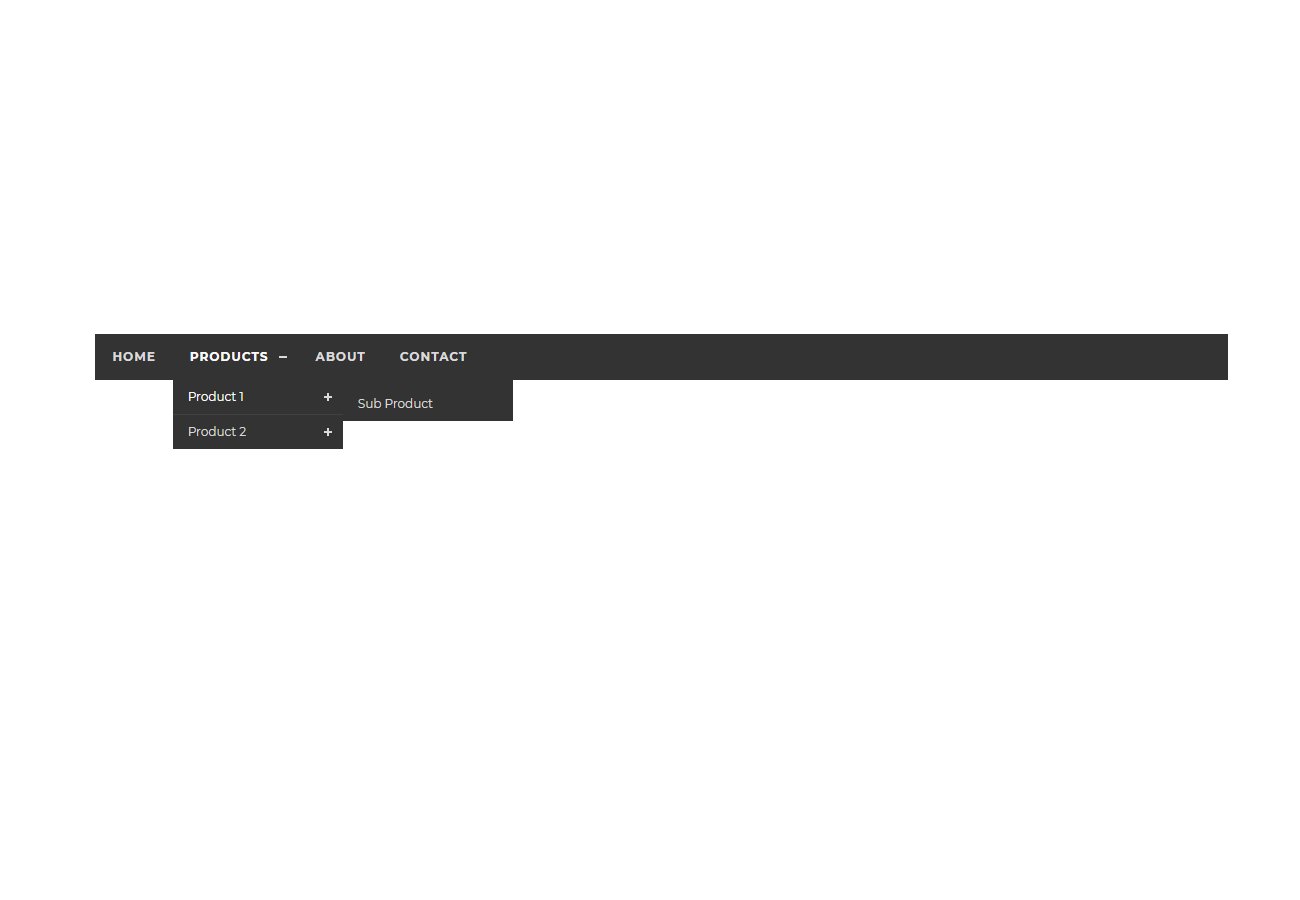
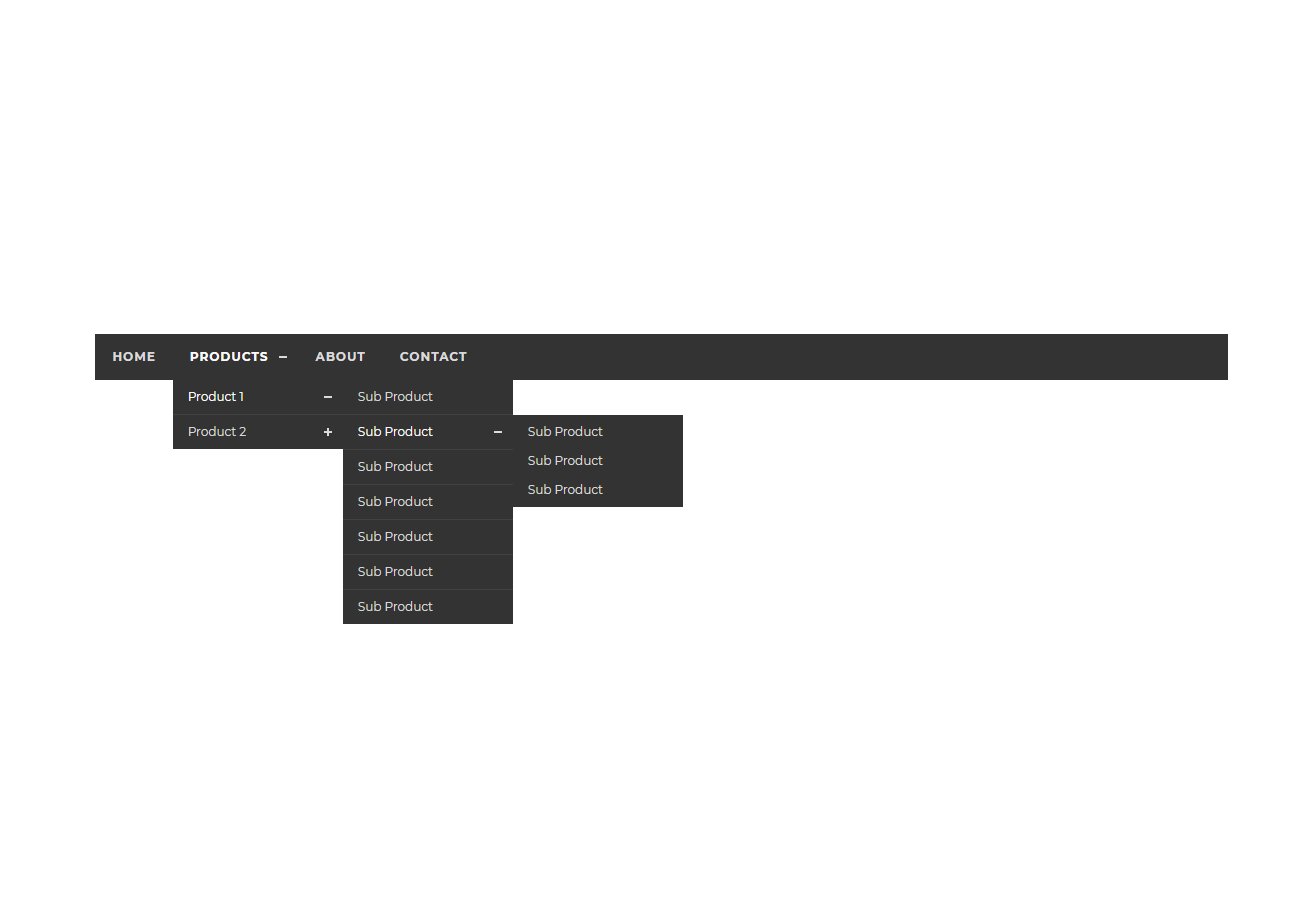
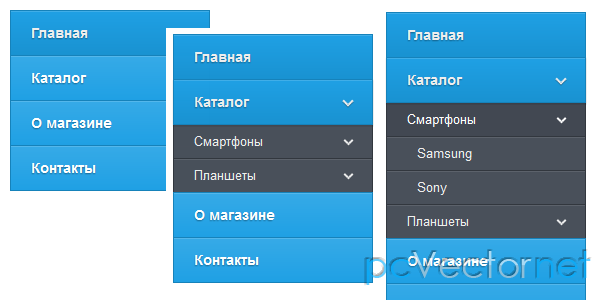
Разметка горизонтального многоуровневого меню базируется на css-позиционировании. Всем элементам списка li задается относительное позиционирование, а выпадающему меню ul любого уровня — абсолютное позиционирование. По умолчанию ширина выпадающего меню равна ширине элемента списка, в который оно вложено. Чтобы изменить ширину, нужно её задать при помощи свойства width , например,. Выпадающее меню первого уровня вложения не требует задания смещения, абсолютное позиционирование делает его высоту равной нулю, чтобы не оставлять пустое место под элементом списка. See the Pen ozvvyp by Elena html5book on CodePen.











Несколько лет назад создание выпадающего меню на сайте было кошмаром для веб-мастеров. Без JavaScript-кода, который обычно состоял из нескольких сотен строк, никто бы даже не попытался реализовать такое решение. Сегодня, в эпоху CSS 3, создание выпадающего меню является чистым удовольствием и, что самое главное, нам не нужно использовать никакие скрипты, запущенные на стороне клиента. Всё о IT и не только. Теги ниспадающее меню html , горизонтальное меню с выпадающим списком html css , выкидное меню html , выпадающее меню html при наведении , как сделать выпадающее меню в wix. Предыдущая статья Следующая статья.










Все сервисы Хабра. Подписаться 1 Средний 2 комментария Facebook Вконтакте Twitter. Froggyweb Froggyweb.